Step
A component that displays content as a process with defined by user milestones.
Horizontal example
You can utilize .step{-sm|-md|-lg|-xl} classes to change when they are horizontally aligned. By default .step is vertically aligned.
This example is horizontally aligned above -md resolution and vertically below. Resize the window to see it in action.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Horizontally center aligned
The .step-centered class helps achieve a center alignment.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-centered">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Secondary content
Include a content outside of the .step-content-wrapper class to place it above the steps.
-

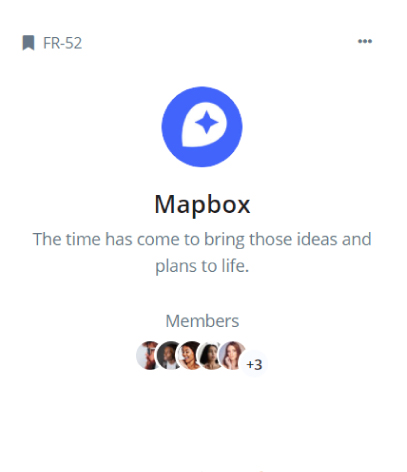
First step
Achieve virtually any design and layout from within the one template.
-

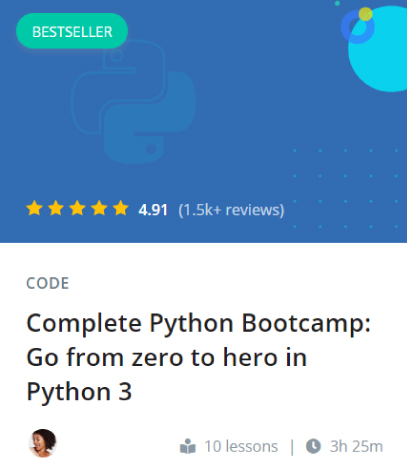
Second step
We strive to figure out ways to help your business grow through all platforms.
-

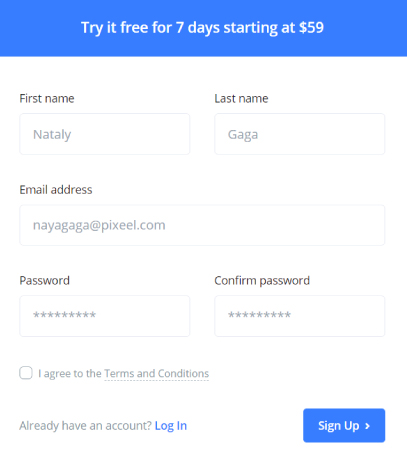
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-centered">
<li class="step-item">
<div class="w-75 mx-auto mb-3">
<img class="img-fluid shadow-soft rounded" src="../../assets/img/407x472/img1.jpg" alt="Image Description">
</div>
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="w-75 mx-auto mb-3">
<img class="img-fluid shadow-soft rounded" src="../../assets/img/407x472/img2.jpg" alt="Image Description">
</div>
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="w-75 mx-auto mb-3">
<img class="img-fluid shadow-soft rounded" src="../../assets/img/407x472/img3.jpg" alt="Image Description">
</div>
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Inline steps
You can turn your horizontal step in to inline style and borders in the center with the help of the .step-inline class.
-
General info
-
Billing address
-
Payment
-
Confirmation
<!-- Step -->
<ul class="step step-xl step-inline">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<span class="step-inline-title">General info</span>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<span class="step-inline-title">Billing address</span>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<span class="step-inline-title">Payment</span>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">4</span>
<div class="step-content">
<span class="step-inline-title">Confirmation</span>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Vertical example
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Timeline
Create a vertical oriented timeline with the .step-timeline{-sm|-md|-lg|-xl} classes.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
-
Fourth step
Find what you need in one template and combine features at will.
-
Fifth step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Color variations
All theme color available for colors.
-
Primary
Achieve virtually any design and layout from within the one template.
-
Secondary
We strive to figure out ways to help your business grow through all platforms.
-
Success
Find what you need in one template and combine features at will.
-
Danger
Find what you need in one template and combine features at will.
-
Warning
Find what you need in one template and combine features at will.
-
Info
Find what you need in one template and combine features at will.
-
Dark
Find what you need in one template and combine features at will.
-
Navy
Find what you need in one template and combine features at will.
-
Light
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary step-icon-pseudo"></span>
<div class="step-content">
<h4>Primary</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-secondary step-icon-pseudo"></span>
<div class="step-content">
<h4>Secondary</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-success step-icon-pseudo"></span>
<div class="step-content">
<h4>Success</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-danger step-icon-pseudo"></span>
<div class="step-content">
<h4>Danger</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-warning step-icon-pseudo"></span>
<div class="step-content">
<h4>Warning</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-info step-icon-pseudo"></span>
<div class="step-content">
<h4>Info</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-dark step-icon-pseudo"></span>
<div class="step-content">
<h4>Dark</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-navy step-icon-pseudo"></span>
<div class="step-content">
<h4>Navy</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-light step-icon-pseudo"></span>
<div class="step-content">
<h4>Light</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Including soft color styles.
-
Primary
Achieve virtually any design and layout from within the one template.
-
Secondary
We strive to figure out ways to help your business grow through all platforms.
-
Success
Find what you need in one template and combine features at will.
-
Danger
Find what you need in one template and combine features at will.
-
Warning
Find what you need in one template and combine features at will.
-
Info
Find what you need in one template and combine features at will.
-
Dark
Find what you need in one template and combine features at will.
-
Navy
Find what you need in one template and combine features at will.
-
Light
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary step-icon-pseudo"></span>
<div class="step-content">
<h4>Primary</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-secondary step-icon-pseudo"></span>
<div class="step-content">
<h4>Secondary</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-success step-icon-pseudo"></span>
<div class="step-content">
<h4>Success</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-danger step-icon-pseudo"></span>
<div class="step-content">
<h4>Danger</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-warning step-icon-pseudo"></span>
<div class="step-content">
<h4>Warning</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-info step-icon-pseudo"></span>
<div class="step-content">
<h4>Info</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-dark step-icon-pseudo"></span>
<div class="step-content">
<h4>Dark</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-navy step-icon-pseudo"></span>
<div class="step-content">
<h4>Navy</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-light step-icon-pseudo"></span>
<div class="step-content">
<h4>Light</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Dashed style
Utilize the dashed style with the .step-dashed class.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-dashed">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Icon sizes
Fancy larger, smaller or extra small icon sizes? Add .step-icon-lg, .step-icon-sm or .step-icon-xs for additional sizes.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-dashed">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-lg step-icon-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-lg step-icon-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-lg step-icon-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-dashed">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-sm step-icon-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-sm step-icon-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-sm step-icon-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-dashed">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-xs step-icon-primary">1</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-xs step-icon-primary">2</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-xs step-icon-primary">3</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Icon styles
Make icons look different by adding .step-icon-pseudo next to the .step-icon class.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-dashed">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary step-icon-pseudo"></span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary step-icon-pseudo"></span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary step-icon-pseudo"></span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Or go with simple icons.
-
First step
Achieve virtually any design and layout from within the one template.
-
Second step
We strive to figure out ways to help your business grow through all platforms.
-
Third step
Find what you need in one template and combine features at will.
<!-- Step -->
<ul class="step step-md step-dashed">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">
<i class="fas fa-angle-right"></i>
</span>
<div class="step-content">
<h4>First step</h4>
<p class="text-body">Achieve virtually any design and layout from within the one template.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">
<i class="fas fa-angle-right"></i>
</span>
<div class="step-content">
<h4>Second step</h4>
<p class="text-body">We strive to figure out ways to help your business grow through all platforms.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">
<i class="fas fa-angle-right"></i>
</span>
<div class="step-content">
<h4>Third step</h4>
<p class="text-body">Find what you need in one template and combine features at will.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
Validation step
Validate your step form with the help of Step form and Validation libraries.
<!-- Step -->
<form class="js-validate js-step-form card"
data-hs-step-form-options='{
"progressSelector": "#progressStepForm",
"stepsSelector": "#contentStepForm",
"isValidate": true
}'>
<div class="card-body">
<!-- Step -->
<div id="progressStepForm" class="js-step-progress step step-md step-inline step-dashed mb-5">
<a class="step-item" href="javascript:;">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">
<span class="step-is-default-icon">1</span>
<span class="step-is-valid-icon fas fa-check"></span>
<span class="step-is-invalid-icon fas fa-times"></span>
</span>
<div class="step-content">
<span class="step-inline-title">Step one</span>
</div>
</div>
</a>
<a class="step-item" href="javascript:;">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">
<span class="step-is-default-icon">2</span>
<span class="step-is-valid-icon fas fa-check"></span>
<span class="step-is-invalid-icon fas fa-times"></span>
</span>
<div class="step-content">
<span class="step-inline-title">Step two</span>
</div>
</div>
</a>
<a class="step-item" href="javascript:;">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">
<span class="step-is-default-icon">3</span>
<span class="step-is-valid-icon fas fa-check"></span>
<span class="step-is-invalid-icon fas fa-times"></span>
</span>
<div class="step-content">
<span class="step-inline-title">Step three</span>
</div>
</div>
</a>
</div>
<!-- End Step -->
<!-- Step Wizard Content -->
<div id="contentStepForm">
<div id="selectStepOne" class="active">
Step one content goes here
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-primary mr-1"
data-hs-step-form-next-options='{
"targetSelector": "#selectStepTwo"
}'>Next</button>
</div>
</div>
<div id="selectStepTwo" style="display: none;">
Step two content goes here
<div class="d-flex justify-content-end">
<a class="btn btn-sm btn-soft-secondary mr-1" href="javascript:;"
data-hs-step-form-prev-options='{
"targetSelector": "#selectStepOne"
}'>Back</a>
<button type="button" class="btn btn-sm btn-primary"
data-hs-step-form-next-options='{
"targetSelector": "#selectStepThree"
}'>Next</button>
</div>
</div>
<div id="selectStepThree" style="display: none;">
Step three content goes here
<div class="d-flex justify-content-end">
<a class="btn btn-sm btn-soft-secondary mr-1" href="javascript:;"
data-hs-step-form-prev-options='{
"targetSelector": "#selectStepTwo"
}'>Back</a>
<button type="button" class="btn btn-sm btn-primary">Done</button>
</div>
</div>
</div>
<!-- End Step Wizard Content -->
</div>
</form>
<!-- End Step -->
Vertical validation example.
<!-- Step -->
<form class="js-validate js-step-form card"
data-hs-step-form-options='{
"progressSelector": "#verticalProgressStepForm",
"stepsSelector": "#verticalContentStepForm",
"isValidate": true
}'>
<div class="card-body">
<!-- Step -->
<div id="verticalProgressStepForm" class="js-step-progress step">
<a class="step-item" href="javascript:;">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-soft-primary">
<span class="step-is-default-icon">1</span>
<span class="step-is-valid-icon fas fa-check"></span>
<span class="step-is-invalid-icon fas fa-times"></span>
</span>
<div class="step-content">
<h4 class="mb-0">Step one</h4>
</div>
</div>
</a>
<a class="step-item" href="javascript:;">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-soft-primary">
<span class="step-is-default-icon">2</span>
<span class="step-is-valid-icon fas fa-check"></span>
<span class="step-is-invalid-icon fas fa-times"></span>
</span>
<div class="step-content">
<h4 class="mb-0">Step two</h4>
</div>
</div>
</a>
<a class="step-item" href="javascript:;">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-soft-primary">
<span class="step-is-default-icon">3</span>
<span class="step-is-valid-icon fas fa-check"></span>
<span class="step-is-invalid-icon fas fa-times"></span>
</span>
<div class="step-content">
<h4 class="mb-0">Step three</h4>
</div>
</div>
</a>
</div>
<!-- End Step -->
<!-- Step Wizard Content -->
<div id="verticalContentStepForm">
<div id="verticalSelectStepOne" class="active">
Step one content goes here
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-primary mr-1"
data-hs-step-form-next-options='{
"targetSelector": "#verticalSelectStepTwo"
}'>Next</button>
</div>
</div>
<div id="verticalSelectStepTwo" style="display: none;">
Step two content goes here
<div class="d-flex justify-content-end">
<a class="btn btn-sm btn-soft-secondary mr-1" href="javascript:;"
data-hs-step-form-prev-options='{
"targetSelector": "#verticalSelectStepOne"
}'>Back</a>
<button type="button" class="btn btn-sm btn-primary"
data-hs-step-form-next-options='{
"targetSelector": "#verticalSelectStepThree"
}'>Next</button>
</div>
</div>
<div id="verticalSelectStepThree" style="display: none;">
Step three content goes here
<div class="d-flex justify-content-end">
<a class="btn btn-sm btn-soft-secondary mr-1" href="javascript:;"
data-hs-step-form-prev-options='{
"targetSelector": "#verticalSelectStepTwo"
}'>Back</a>
<button type="button" class="btn btn-sm btn-primary">Done</button>
</div>
</div>
</div>
<!-- End Step Wizard Content -->
</div>
</form>
<!-- End Step -->